

Simple rollovers consist of two graphics. The original state graphic (out graphic) appears on the screen initially while the over state graphic appears when the user moves the mouse over the graphic. The second graphic is linked to the image of the original graphic.
Disjointed rollovers happen when you move the cursor over an image and it changes another image (disjointing). You aren't actually changing the original image, you are disjointing it when you interact with it. It is bascially swapping the original image for another image through the Behaviors panel by linking the images.
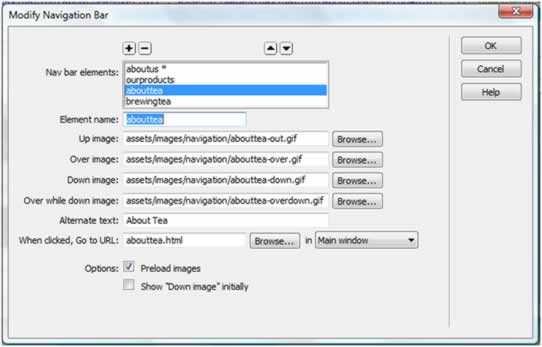
Navigation bars with multiple rollover states consits of 4 "states". The states include Up, Over, Down and Over while down. The Up state is basically when your page loads and comes "up". The Over state is when you roll "over" the navigation button. The "Down" state is when the graphic appears after you click the "over" state. The final state is the Over while down. This happens when you move the cursor over the down state. This is similar to the "Over" state, except it works on the "Down" state only. Each navigation button is linked to a .gif file that displays each "state", provides alternate text, and is programmed to link to its original page.

Flash buttons have similar characteristics to the other rollovers (i.e. they have an up state and an over state). They can also link to other pages, which make that an effective tool in navigation. They do not have to be created in programs such as Fireworks or Photoshop to use them like you do other buttons. A flash button is a .swf file instead of a JPEG or GIF file. The button is actually created in Dreamweaver in only a few short steps and can easily be edited.
I found these 3 sites to be the most helpful in describing image file size:

Image size must be considered when placing it on a web page because it affects the download time of the page. If it takes too long for a page to load due to large image sizes, a user will frequently navigate away from a site. Images must be optimized for proper display on the Web. Optimizing an image by correcting the size and format will ensure that a page will load quickly.
Dimensional size is the physical size of your image in terms of width and height. The dimension can be controlled by changing the file resolution, cropping out unnecessary image elements, or by resizing the file in a graphics-editing program.
File size is the amount of memory needed to store an image document. File format also affects the image size. Examples of file formats are: JPG, TIF, GIF, PNG, etc. File size must also be considered when designing web pages. File size will also affect download time. The more time a user waits on downloading, the more likely they will stray to another site. This could possibly mean a lost sale to your business. Smaller is better when it comes to image size and file size.
Top of Page