Accessibility to the Internet for the disabled is a very important consideration when designing and a law. Designing a web site on the Internet must comply to the American with Disabilities act as set forth in 1996. Just as there are handicapped parking spaces most everywhere you go, it is now required for all web sites to comply with the ADA.
People with disabilities use a computer for many reasons other than physical therapy. Many are now web designers using highly technical devices such as LUCY. Since it is imperative to have a web site easy to follow, a designer must consider all types of disabilities when building a web site and making the site user friendly for all.
The visually impaired sector includes those who have low vision, legally blind, color blind, and complete blindness. They are able to access the web via text-to-speech translators that read the text on a page out loud or Braille translators that convert text into raised dots on a Teflon display panel. Although they are great modern devices for the blind, they are not very intelligent. Photos must contain alternate text so that the translators can interpret what the photos are. Scanners read left to right and top to bottom so it is important to have a menu at the top of page for logical reasons. The visually impaired navigate around a web site by using the TAB key. The TAB key allows them to navigate around a page and through forms and tables that are created on a page.
Color is an important factor when designing a web site. You must keep those with low vision and color blindness in mind. Certain fonts an color can cause much confusion for someone who is red-green color blind.
The hearing impaired are able to listen to audio or video files via a free downloadable software package called MAGpie (Media Access Generator). There are other programs that are capable of making the Internet a more enjoyable experience.
Person who are physically disabled are able to access the Internet by using LUCY. LUCY is a hands-free keyboard device that utilizes a laser pointer, which is attached to a pair of lensless glasses. A tracking ball is manipulated with the user's chin to access something that requires a mouse. Technology is ever evolving in assisting all users to access the World Wide Web.
To make life easy for all users of the Internet, use simple navigation and menu structure, use graphics sparingly, and when using moving graphics or music on a site, allow the user the option to shut it off.
The World Wide Consortium (W3C) ha s developed a number of documents that assist with the understanding of the protocol for understanding accessibility and how to design accessible documents. These documents explain that web sites must be designed for all people surfing the Internet, not just those with disabilities.
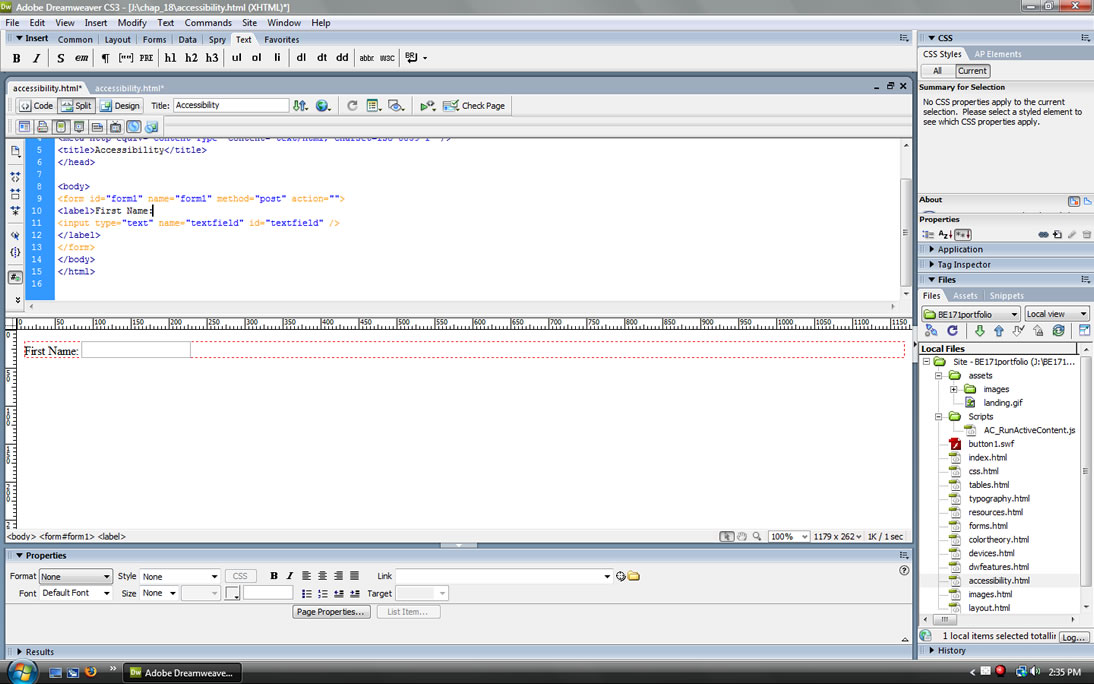
To test Web pages in Dreamweaver for accessibility, choose File > Check Page > Accessibility. This resource will check your page and create a list of errors. By right clicking on an entry and choosing The visually impaired, , you can access the UsableNew Accessibility Reference Guide for more information to help make sense of the errors in the Results panel.
In Review - Page 120 - EWD
Web accessibility is the term to describe how user friendly your site is. If it contains simple navigation and is thorough, the designer has done their job.
The Americans with Disabilities act is a law passed by Congress in 1990, that states that no one with a disability can be discriminated against by the government or a private company.
The ADA is essential to web design. This law gives the right to all individuals with disabilities to be able to use the Internet just as those without disabilities.
To simplify the content on your site means that is easily usable and will make a person visit and revisit your site.
Simple navigation is imperative on any web site. If a user finds themselves buried in a site and don't know how to get what they were searching for, they will leave that site and navigate to one that is easy to follow AND contains the information they are seeking.
It should take no less than 3 clicks to get from any page to another page in a site.
Text-to-speech translators and Braille translators assist the visually impaired. When designing a web site, it is also useful to set the site up in a logical order with TAB keys to help navigate a page. The use of forms and tables are perfect examples of easy navigation on a web page.
Cascading Style Sheets containing customizable fonts and properties assist those with low vision. Internet Explorer and Netscape allow users to use their own personal style sheets that contain fonts that are legible to them. For those with color blindness, it is essential to design a web page and refrain from using colors that will blend test and backgrounds together.
If you have audio on your site, be kind enough to include captions of the lyrics and dialogue to assist them in hearing what your web site it playing.
Tab order and quick keys are user-friendly tools for those who have a hard time using a mouse.
Keep your navigation and menu structure simple, use graphics as a visual aid for long strings of text, and make sure you provide the option of shutting off moving graphics or music on a site.
Reference links for Web Accessibility:
Inserting form objects is the most overlooked elements on an accessible Web page because designers don't always remember that the input field need to be surrounded by a <label> tag to allow the text to be identified with a specific form element within screen readers.